Optymalizacja E-Commerce / Najlepsze praktyki dla stron produktowych
Omówiliśmy wcześniej szersze pojęcie customer experience. Teraz czas, abyśmy skupili się na jednym z najbardziej krytycznych etapów na ścieżce zakupowej, czyli konwersji ze strony produktowej. W końcu jest to kluczowy aspekt dla Twojej firmy: czy użytkownicy zmienią się w klientów, czy też nie?
Na Twojej stronie produktowej użytkownik powinien znaleźć dokładnie to, czego szuka, a jej optymalizacja zagwarantuje, że będzie bardziej skłonny do sprawdzenia innych produktów i dodania ich do koszyka. Przyjrzyjmy się więc preferowanym (i sprawdzonym) elementom projektowym oraz technologii backendowej, która pomoże Ci łatwo osiągnąć ten. Zapraszamy Cię na najlepsze praktyki dla stron produktowych.
Po co mi optymalizacja strony produktowej?
Co sprawia, że strona produktowa jest dobra? Mówiąc najprościej, jest to miejsce, w którym klienci otrzymują wszystkie informacje o Twoich produktach lub usługach i decydują się na ich zakup. Każdy aspekt jej projektu powinien być zoptymalizowany w taki sposób, aby umożliwić osiągnięcie tego jednego, najważniejszego celu. W końcu po to prowadzisz firmę, aby zarabiać pieniądze (chyba, że dla przyjemności – w tym przypadku przepraszamy ;D).
Oczywiście użytkownicy często przeglądają różne strony internetowe. W związku z tym zawsze szerzej patrz na podróż klienta i przez to:
- Precyzyjnie zaprezentuj swój produkt. W sklepie stacjonarnym klienci mogą bardzo szybko poznać produkt. Na pierwszy rzut oka dowiedzą się wszystkiego o nim – od jego kształtu, rozmiaru, po cenę i dostępność. Strony produktowe muszą osiągać takie same błyskawiczne rezultaty, bez bezpośredniego dostępu do sprzedawanego przez Ciebie towaru.
- Wzbudzaj zaufanie. Klient, który dokonuje zakupu, robi to „na ślepo”. Konieczne jest usunięcie wszelkich możliwych wątpliwości i obaw, jakie może mieć potencjalny nabywca. Musisz wzbudzić zaufanie i wiarygodność.
- Bądź intuicyjny. Gdzie jest ten przycisk? Jak…? Intuicyjny projekt strony produktowej to podstawa. Jeśli nie jest maksymalnie prosty, to chyba nie musimy mówić, co będzie dalej 😉 W konsekwencji możesz zyskać (lub stracić):
- Lojalność. Łatwiejsze doświadczenie zakupowe będzie generować ponowne wizyty, umożliwiając klientom wzrost przywiązania do Twojej marki.
- Upselling. Im łatwiejsze w obsłudze są strony produktowe, tym skuteczniejsze będą inicjatywy upsellingowe.

Kluczowe elementy projektowania stron produktowych
Liczy się pierwsze wrażenie. Zanim użytkownik zacznie przewijać stronę, musi wiedzieć, że jest we właściwym miejscu. Porozmawiajmy więc o najważniejszych elementach, które muszą znaleźć się na „pierwszym ekranie”.
- Nagłówek i nawigacja. Dlaczego wspominamy o tym w przypadku strony produktowej? Ponieważ często może ona być również stroną wejściową użytkownika. Być może w tym momencie nie do końca wiedzą, czego potrzebują, ale są chętni do zakupu. Pomóż im odnaleźć się w mnogości produktów.
- Nazwa produktu. Wydaje się to trywialne, ale tak nie jest! Nazwa produktu gwarantuje, że ludzie wiedzą, na co patrzą.
- Szczegóły produktu i opis. W miejscu tzw. „Above the Fold” należy umieścić najważniejsze informacje o produkcie, w tym jego cenę, rozmiar i dostępność. Idealnie byłoby, gdyby te dane połączone były z PIM lub stanem magazynowym, dzięki czemu klient pozna je w czasie rzeczywistym. Warto, aby znalazła się tam także informacja o opcjach dostawy (jeżeli dotyczy).
Uwaga: W tym miejscu należy umieścić tylko to, co najważniejsze. Na inne (ale nadal przydatne) informacje, takie jak dalsze szczegóły produktu, bardziej precyzyjny opis lub nawet opinie poprzednich kupujących, przyjdzie czas później. Wszystkie te elementy są pomocne dla kupującego. Mają jednak mniejsze znaczenie. - Atrakcyjne zdjęcia. W sklepach stacjonarnych ocena produktów jest bardzo łatwa. W online szczegółowe zdjęcia to absolutny must-have. Kluczowe jest pokazanie produktu pod każdym kątem, a w niektórych branżach (jak moda) także konieczne jest, aby zaprezentował go model (lub modelka). Upewnij się, że takie zdjęcia są najwyższej możliwej jakości i pokazują wszystkie niezbędne warianty. Nie musisz oczywiście pokazywać każdego rozmiaru, jednak rodzaje kolorystyczne są jak najbardziej wysoce zalecane. Dobrym rozwiązaniem są również zdjęcia 360* i karuzele.
- Wyraźne CTA. Przycisk zakupu lub złożenia zamówienia powinien być czytelny i widoczny od razu. Nie tylko umożliwia on klientom realizację ich własnych celów, ale pokazuje, że ta strona, to tak naprawdę integralna część sklepu. Rozwiewa więc wszelkie wątpliwości.
Złożenie wszystkiego w całość
Wszystkie sekcje wymienione powyżej muszą pojawić się na pierwszym ekranie – zaraz po wejściu użytkownika na stronę. Innymi słowy są to elementy, które muszą załadować się natychmiast i odpowiadać na najpilniejsze potrzeby klienta. Jeśli używasz szablonów z istniejącej platformy e-commerce B2C, takiej jak Shopify, większość z tego projektu jest zrobiona za Ciebie. Mówimy jednak o jej optymalizacji, prawda?
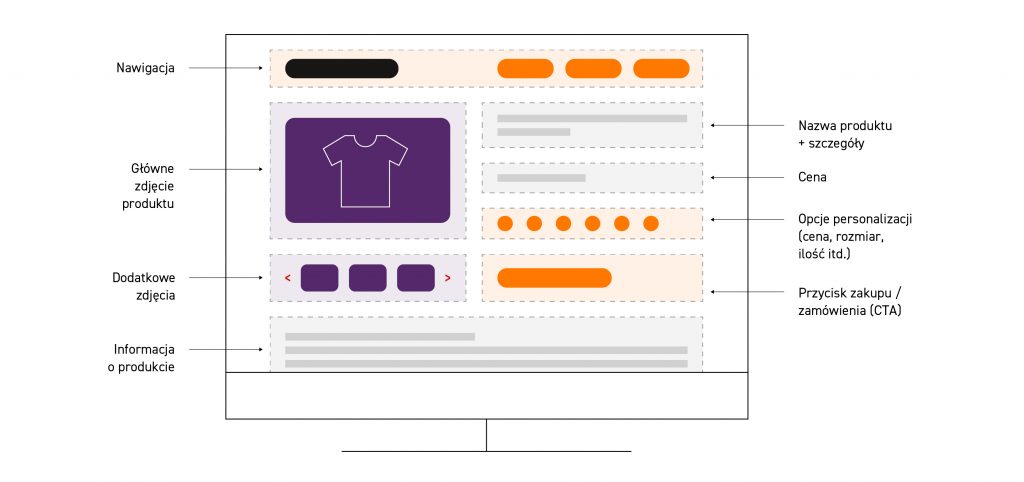
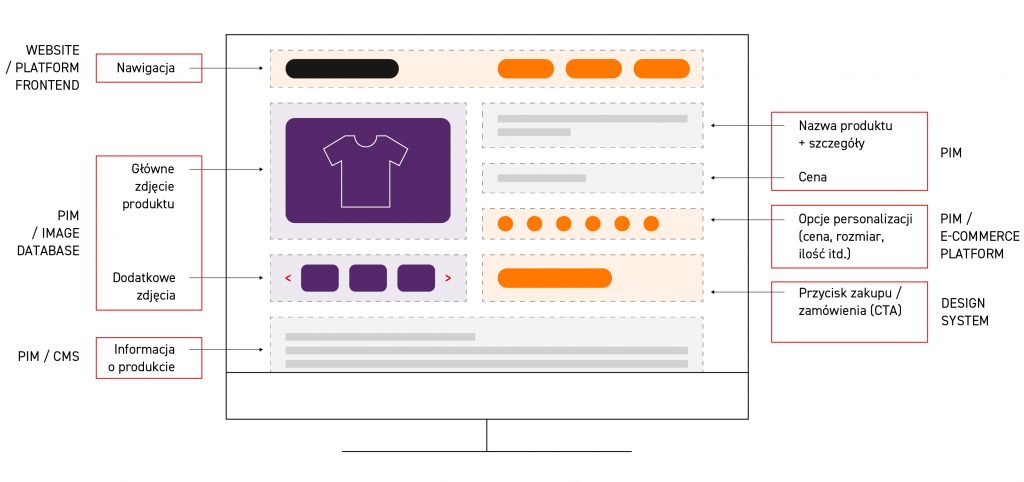
Przyjrzyjmy się więc multiexperience w Twojej firmie: nie możemy używać tego samego widoku zarówno dla komputerów stacjonarnych, jak i mobilnych. Byłoby to niezgodne ze sztuką i przede wszystkim utrudniało pracę klientom. Aby tak się nie stało – pomoże nam w tym projekt responsywny. Przejdźmy więc przez to krok po kroku. Po pierwsze: widok desktopowy / z przeglądarki internetowej:

Zakładamy, że używasz systemu headless commerce (a powinieneś!). Twoja platforma powinna być oczywiście szablonowa – więc każda strona produktowa jest intuicyjna, łatwa w obsłudze i taka sama – ale czerpiąca z wielu różnych źródeł danych:

Tutaj widzimy na przykład Twoją ogólną stronę internetową lub platformę e-commerce, a także bazę obrazów dla zdjęć produktów, Design System dla elementów UI oraz system Product Information Management dla, no cóż, mamy nadzieję, że to ostatnie potrafisz rozgryźć 😉
A mobile?
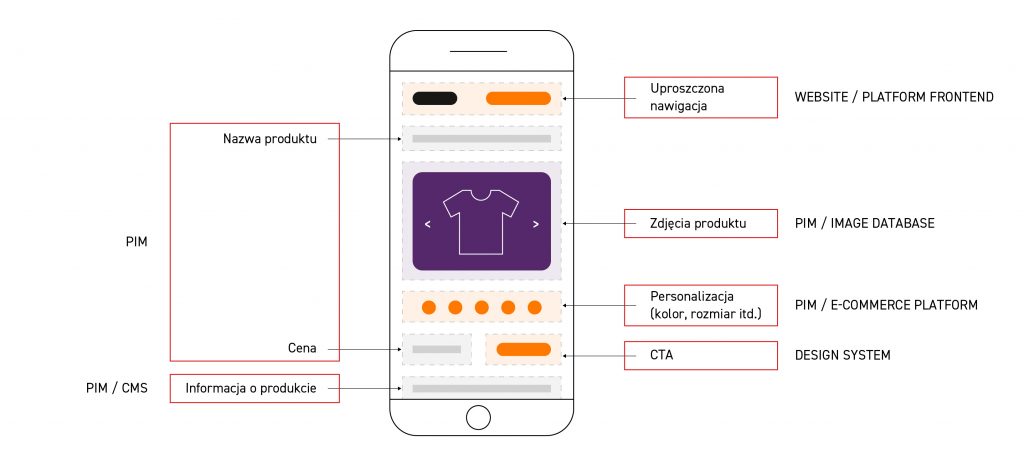
W idealnym świecie moglibyśmy powielać wszystkie te same elementy. Ale jeśli chcesz naprawdę zrobić wrażenie w erze mobile-first e-commerce, to musimy być nieco bardziej restrykcyjni. Najważniejsze elementy? Opis produktu, zdjęcia, cena, opcje personalizacji oraz CTA.

Zauważ tutaj, że dolna sekcja, zawierająca personalizację i możliwość zamówienia produktu, jest wyświetlana na ekranie cały czas. Umożliwia to przewijanie strony w celu zobaczenia dalszej treści, takich jak bardziej szczegółowy opis produktu, ale sprawia, że użytkownik nie musi scrollować strony aż do samej góry.
Na szczęście, niezależnie od tego, czy jest to projekt responsywny, headless PWA, czy nawet dedykowana aplikacja, możemy wykorzystać te same elementy backendu, aby zachować spójność, zapewnić skalowalność i zminimalizować wysiłek ludzki:

Przesunięcie „Below the Fold”
W teorii, jeśli Twoja strona produktowa posiada wszystkie te elementy, Twoje szanse na sprzedaż znacznie wzrastają. Nie jest to jednak moment na otwieranie szampana, ponieważ optymalizacja sklepu internetowego na tym się nie kończy (a jeśli jest zrobiona dobrze, to po prostu nigdy się nie kończy 😜).
Dla osób, które nie są przekonane – a może po prostu nie są aż tak impulsywne w swoich działaniach – możemy dodać następujące elementy:
- Szczegółowe i techniczne informacje. Tutaj zawrzyj więcej, niż tylko wielkość produktu, waga czy materiał, z którego jest wykonany. Możesz opisać jak działa, co go wyróżnia od innych produktów tego typu, jakie problemy rozwiązuje, ważne szczegóły techniczne, a nawet takie kwestie, jak gwarancja i zwroty. Tutaj masz ogromne pole do popisu – upewnij się tylko, że wszystko co piszesz jest zgodne z prawdą.
- Pytania i odpowiedzi. Wielu klientów zapewne zadaje Ci te same pytania. Jak pamiętasz, wolą oni szukać odpowiedzi na własną rękę. Daj im taką możliwość.
- Recenzje i rekomendacje użytkowników. Opinie innych użytkowników często przyczyniają się do podjęcia decyzji o zakupie (lub nie). Istnieje wiele opcji, które można tu wykorzystać, na przykład prezentację dobrych i złych stron produktu.
- Rekomendacje zakupowe. Na początku zaznaczyliśmy upselling jako cel. Tutaj możemy skorzystać z okazji, aby przedstawić użytkownikowi inne produkty, które mogą mu się spodobać. W idealnej sytuacji powinniśmy wdrożyć inteligentny silnik rekomendacji, aby dodać personalizację. Pozwoli to zatrzymać klienta na dłużej i zwiększy szansę, że opuści on Twój sklep nie z jednym, a z kilkoma produktami.
Ale czy to zadziałało?
W każdym projekcie optymalizacyjnym są dwa kluczowe etapy: działanie i analityka. Teraz, kiedy już zoptymalizowaliśmy wygląd strony produktowej, musimy sprawdzić, czy to rzeczywiście zadziałało. W tym celu musimy przyjrzeć się zachowaniu użytkowników.
Analityka taka jak Google Traffic pokaże nam, czy nasza nawigacja spełnia swoją funkcję, jak długo użytkownicy pozostają na każdej stronie, a nawet czy dokonują konwersji (chociaż większość platform e-commerce będzie miała lepszą analitykę dla tego pierwszego). Powinniśmy również korzystać z narzędzi takich jak Hotjar, aby zobaczyć dokładnie, jak użytkownicy angażują się na Twojej stronie:
- Ilu z nich przebrnęło przez wszystkie zdjęcia, wideo i inne media?
- Ilu potrzebowało bardziej szczegółowych informacji przed zakupem?
- Ilu miało trudności z zamówieniem właściwego rozmiaru, ilości lub wariantu produktu?
W ten sposób można wskazać kluczowe obszary do poprawy i wdrożyć je w życie. Użytkownicy szukają konkretnej informacji w ATF? Przesuń ją w górę!
Nie zapominajmy, że możemy również wprowadzić optymalizację według kraju i urządzenia. W ten sposób możemy być pewni, że nasz sposób sprzedaży dostosowany jest do danego rynku lub że każde urządzenie działa optymalnie dla danego kanału.

Jak testować
Strona została przeanalizowana i zaproponowano nowe pomysły – ale aktualizacja podstawowego szablonu nie jest najlepszym posunięciem. Zamiast tego wykonaj test A/B na szablonie wariantowym. Można go następnie wyświetlić małej grupie użytkowników i przetestować.
Robimy to z kilku powodów:
• Wyklucza inne czynniki, takie jak czas (na wypadek, gdyby wariant był testowany w najlepszym tygodniu dla Twojej branży itp.) oraz pozwala na błędy.
• Jeśli nowa wersja ma wadę, nie wysłaliśmy jej do całej bazy klientów.
• Problemem jest również testowanie zbyt dużej ilości elementów na raz, ponieważ nie będziemy wiedzieli, które z nich bezpośrednio spowodowały poprawę, a które były ukrytymi wadami. Testy A/B pozwalają nam, w razie potrzeby, przetestować bardziej szczegółowe warianty.
Co z backendem i wydajnością?
Oczywiście, frontend i ładna grafika muszą być oparte na mocnych fundamentach. W backendzie, możemy przyjrzeć się mikroserwisom i innym integracjom, aby znaleźć obszary do poprawy. Nie bez powodu wspomnieliśmy o PIM, Design Systems i innych headlessowych rozwiązaniach: lżejsze podejście do API redukuje niepotrzebne elementy na każdej stronie.
Na przykład: podkreślaliśmy potrzebę wysokiej jakości obrazów, ale wiemy również, że wielokrotnie łączy się ona z dużym rozmiarom plików. Tutaj możemy użyć konwertera obrazów WebP, aby użyć kompresji przyjaznej dla stron internetowych, aby zapewnić te same wyniki przy niższej skali…., co skutkuje szybszymi stronami oraz mniej sfrustrowanymi użytkownikami.
Zbieraj owoce swojej pracy
Optymalizacja jest procesem ciągłym. Aby stale zwiększać przychody z e-commerce, nie możesz spocząć na laurach.
Jeśli nie zapomnisz, że Twój sklep jest przede wszystkim dla Twoich klientów (a nie, jak mogłoby się wydawać, dla Ciebie), to jesteśmy pewni, że Twoje wyniki będą szybowały w górę. Nie mówimy jednak o innowacji dla samej innowacji. Eksperymentuj, testuj i powtarzaj.