Trends in Web Technologies – Creating SPAs
The times of monoliths are over. APIs as vehicles for exchanging data between the backend and frontend have become a standard. Now, we just need to use this boon and write backend-independent or partially dependent frontend applications. We can use newly emerging frameworks or libraries to help us in the process. The question is – which solution to use and when?
Read this article to find out:
- what SPAs are and when to choose them
- Tte differences between Angular, React and Vue
- Hhw the three most popular libraries/frameworks help us in building a SPA
What Is a SPA?
A SPA (Single Page Application) is an application that doesn’t need a web page to reload as the content is loaded dynamically. This is the basic principle behind SPAs. Facebook is the most typical example of such an application.
Features of SPAs:
- Dynamic rewriting of content (no page reloading needed)
- HTML, CSS and JavaScript are retrieved with a single page load
- Can be used with any device type (mobile, desktop, …)
SPAs often mean more work and greater responsibility for a front-end developer.
Some of the work performed by the server goes to the application, e.g.:
- routing – support on the frontend only or related to the backend, sometimes the application has to check the URL
- state and data management
- log management
- DevOps knowledge is useful (SSR server, headers, caching, request security)
- Publication and release management
Advantages of SPAs
What are the advantages of using SPAs? The benefits will vary depending on whether you are an UX Designer or Developer:
Advantages for the UX Designer:
- The user experience is the same as with a native application
- The application loads fast and has an interaction potential
- Navigation is fast
- The whole application feels coherent
- The application inspires trust and gives users a sense of security when navigating it.
Advantages for the Developer:
- The frontend of the application is independent of the backend
- Separate team
- Separate repository and independent publications
- Easier development and debugging
- Better caching
- Better scalability
Disadvantages of SPAs
SPAsdemand more workload and hardware resources to address issues. What are the most common problems?
- The size of output files – along with upgrades, the size of the CSS and JavaScript files that the application must download to operate correctly increases. It’s not always straightforward to split the application into modules, as this depends on the libraries and frameworks used.
- SEO – uses SSR (Server Side Rendering), additional hardware and programming overheads
- Larger data security risks that require attention and additional safeguards
Frameworks, Libraries, and Even More Plugins
Look online and you’ll find a host of solutions that theoretically should do the job for us. Sometimes these applications represent a triumph of form over substance, but at times they give us real, indeed measurable benefits. However, make sure you choose ready-made solutions wisely.
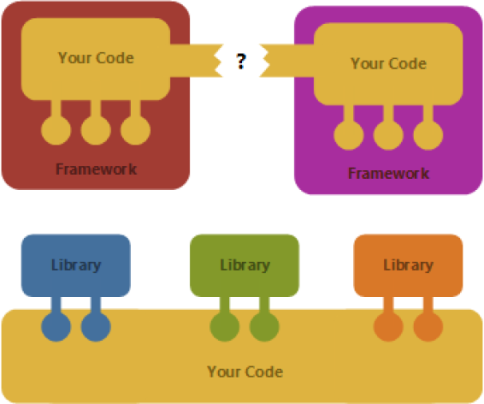
Library vs Framework
The key difference between a library and a framework is the way you use the available methods and what you can create in your application. When we use a framework, applications must be written in a predefined way. Our application is then connected to the ecosystem of that framework. Libraries give the programmer more freedom. Our application is the basis, and libraries are just add-ons that we can use at any time.

In the following sections, we’ll look at two libraries, React and Vue, as well as the Angular framework.
The Benefits of Angular, React, and Vue
In the frontend world, new tools appear every now and then. Let’s focus on the three solutions that have been popular recently. What do they give us as a framework/library? The comparison below is also an answer to the question of whether it’s worth using them when writing SPAs.
State Management: Flux (Redux, Vuex, NgRedux)
Thanks to using Flux, we can easily manage the data layer in our application.
- State – application state, source of truth
- Getter – methods of retrieving data from the state
- Mutator/ Reducer – the only places that can change the state
- Action – triggered from a component, communicates with API, causes mutations
The Flux architecture can be used virtually in any application. The libraries in question may use ready-made add-ons implementing the data layer. It facilitates access to the application state and simplifies its change that updates all the necessary components.
Playing With DOM
Vue and React use a virtual DOM tree. Angular introduces changes to the actual DOM tree, but in an incremental approach. Either way, we don’t have to worry about updating the DOM ourselves. Both approaches are comparably effective and much more efficient than the standard way of updating nodes directly in the browser DOM.


Which solution should you choose?
Every developer will eventually have to decide what solution to use. If we only begin working with a particular framework/ library, it’s worth having a closer look to decide whether we want to program in it.
- Angular @angular/core + @angular/forms + @angular/http + @angular/router + …
- ReactJS React Router, Axios, Emotion, Next.js, Redux, …
- VueJS vue-router, Axios, Nuxt.js, Vuex, …
Angular
It’s a framework, which makes working with it more difficult right from the start. We need to learn exactly how and what to write. Angular includes most of the essential tools, and whether you like it or not, defines the project structure, naming, and much more. In this way, each project looks exactly the same, which ensures the smooth induction of any new people if they’ve already programmed in Angular.
React
As a library, it dictates the architecture of the component and its life cycle. But the architecture of the whole application is on the developer’s side. We use components to pass data and update the DOM. As we noted before, the library does for us. All add-ons, such as routing and templating, can be applied at any time. Also, the freedom in choosing plugins is much greater than in the case of Angular.
Vue
The tool does most of the data binding to the DOM for us. Programming in HTML is similar to Angular. React has a completely different JSX language. It’s a library where we can find and use many add-ons. In theory, Vue should be the easiest to learn in the basic version. However, practice shows that a real-life application that uses many add-ons, such as routing, flux, and communication with restApi, requires a similar amount of learning as in the case of React.
The difficulty largely lies in the scale of the project and the solutions used in it.
Everyone follows trends, so it’s worth staying up-to-speed and listening to the opinions of the whole world. This can tell us where the framework is heading, whether it’s easy to program in it, and who maintains it.
We use many add-ons when writing the application. Just make sure that they are compatible with each other. The tech world is dashing forward and any application that lags behind will eventually become obsolete. If there are too many dependencies, it will be more difficult to keep the application in order and update it. If the application is no longer supported, it has to be replaced, which only adds to the workload.
I suggest that you read some statistics about frameworks.
Summary
Is it worth writing SPA applications? I believe that we should answer this question in this way: writing, if only possible, is always a good idea. Understandably, there are exceptions, e.g. a page that does nothing else than displaying a few text tabs is not worth the effort.
However, if we already go about writing an SPA, which solutions should we use? This is by no means straightforward, and the choice will often be dictated by the programmer’s experience of a particular technology. Additionally, it’s the scope of the project that will dictate our needs.