Headless Commerce Benefits / The Inevitable Direction
We’ve talked a lot about headless. We’ve also talked a lot about e-commerce. We like to talk so – what if we throw these two topics together?
Headless commerce is a very logical conclusion – and the wider industry seems to agree. Some of you already know this but for those that don’t, we wanted to give a handy primer to cover all the essentials.
What is Headless Commerce?
Bullsh*t aside, headless commerce refers to e-commerce solutions that separate the backend and frontend layers. The two work freely from each other, sharing information through API.
On a technical point here, since the backend is referred to as the ‘body’ and the frontend is referred to as the ‘head’, Headless Commerce generally refers to the backend component (which is the majority of your e-commerce anyway 😉 ). However, for the purposes of discussion, it’s often used interchangeable for both layers. After all, if we start coining “bodyless frontend” we’ll really be getting pedantic.
What’s so great about it?
E-commerce by it’s own nature has very different needs in the front and back parts of the operation. Neither should be dictating the other, as this only leads to compromise – and compromise is not how companies stand out.
- The frontend is typically focused around user interaction. Here, UX, UI and even omnichannel or multiexperience design take precedent.
- The backend, however, is where you need to ensure reliable server performance, integration with additional systems (think ordering, payments, logistics etc) and all the technical stuff required behind the curtain.
Of course, this is a generalization, but we hope the distinction is clear. Many technologies in e-commerce serve to bridge this divide in very specific needs. Product Information Management, for example, serves to enable consistent product information in the backend, while keeping the frontend free to pull it as necessary.
Headless Commerce Benefits
Adaptable
With any headless setup, you only need change individual parts, not everything around them as well. For e-commerce, for example, this means you’re free to update the frontend, improve the user experience and otherwise ensure it’s up-to-date with modern standards without disrupting the backend.

Integration-friendly
E-commerce very often needs numerous systems, from logistics and payments to customer account management. If you had to use a singular platform for all these needs, you’d have to make some serious compromise. With the headless approach, you’re already cutting the backend and frontend apart with API – but this also means you’re free to swap in the backend elements that you need for each specific task. Of course, integration is a much wider topic than that, but it’s the right direction to go.
BFFs with DevOps
When everything is separated, this flexibility also means you can make changes faster, responding as you need. A problem in one area can be fixed quickly, because you don’t need to worry about rippling repercussions.
Great for Mobile
Slow loading, inability to change the frontend – go headless and all the troubles of mobile start to go away. And yes, you can still implement headless in the form of a Progressive Web App.
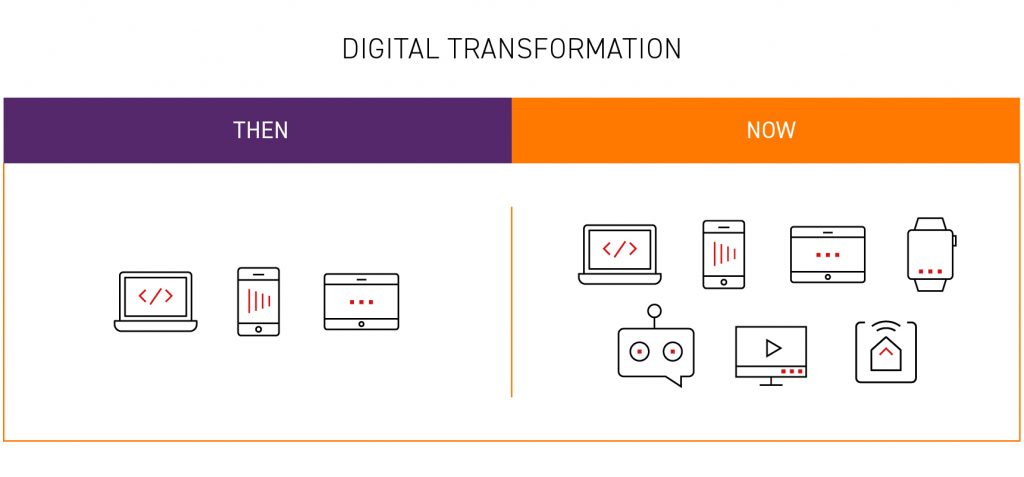
IoT Ready
Desktop, mobile, smart TV… whatever channels you need to be on. A headless backend means you only need to implement a new frontend to create an optimal channel that’s still connected. We’re not saying you need to be on every device out there (really, you don’t!) but headless offers the best way to scale in such a manner when you do.

More performant, more competitive
Nobody likes waiting. One of the easiest ways to speed up performance is to remove unnecessary elements from every page. With the headless approach, you’re not shoving the same backend and frontend on to every part of the store; just the parts that are needed at each given point.
Headless Commerce Example
Amazon – does anything need to be said? It’s no surprise that the company that pioneered* Cloud servers, then broke hosting down to the microservice level, also did the same for its own commercial operations. At one point, the e-commerce giant was also using the DevOps approach to deploy new code every 11.7 seconds.
*They didn’t invent it – or even the term “cloud” – but we all know the cloud wouldn’t be what it is today if Amazon hadn’t led the way in making it available for businesses to take advantage. Hint: you should be taking advantage of it.
Headless Commerce vs E-Commerce Platforms
The chances are, you probably already have a (potentially) headless commerce system and just aren’t taking full advantage of it. Both Magento and Shopify can be headless, but by default their pre-packaged with backend and frontends coupled together. This is for convenience: it’s quicker and easier to get up and running.
Do I Need Headless Commerce / Do You Need Headless Commerce?
Since we just established that even the most common e-commerce platforms have some headless capabilities, it’s safe to say this is the way the industry is heading (if it’s not already there). Headless commerce is ultimately an investment like any other technology choice. Just like we said with Headless CMS and Digital Experience platforms, it takes time and resources to implement. In return:
- Future changes are much easier. Need to adapt a module or element? No problem! Whether its design systems, PIM or a CMS, an API-based structure means you only change what needs to be changed, no more.
- A much more competitive store. Faster, more performant and readily adaptable, a headless commerce shop is streamlined to cut back on the most common user frustrations.
- Scalability and expansion friendly. Whether its multiple brands, languages, regions or even new digital channels, the decoupled nature of headless means you’re not repeating the same work over and over.
However, if you’re a small store, or trading in a small region, then these competitive advantages might be a considerable investment for little gain. As you grow and/or your competitors multiply, this should still remain one of your go-to technological investments.