Hello World, czyli jak stworzyć pierwszy moduł na Magento 2.1.5
Z artykułu dowiesz się jak w prosty sposób utworzyć swój pierwszy moduł na Magento 2.1.5. Dla przykładu utworzymy razem moduł wyświetlający blok z napisem „Hello World”, podpowiadając jak zrobić to przy użyciu akcji i kontrolera.
Przygotowanie
Do wykonania tego zadania wykorzystamy Magento w wersji 2.1.5. Przed samym rozpoczęciem prac warto rozpatrzyć dwa poniższe punkty, które mogą się również okazać pomocne w tym i innych zadaniach związanych z pracą z Magento 2.
1. Wyłączenie pamięci podręcznej
Wyłączenie pamięci podręcznej jest bardzo pomocne w procesie budowy nowego modułu. Dzięki temu nie będziemy musieli jej czyścić za każdym razem kiedy dokonamy jakiejś zmiany i będziemy chcieli obejrzeć efekty swoich prac.
Jak wyłączyć pamięć podręczną?
Admin → System → Cache Management → zaznaczenie wszystkich i wyłączenie.
2. Magento tryb „developer”
Włączenie trybu „developer” pozwala na wyświetlanie wszystkich błędów związanych z wytwarzaniem nowego kodu.
Jak włączyć tryb „developer”?
Przejdź do katalogu głównego i uruchom polecenie:
$ php bin/magento deploy:mode:set developer
Tworzymy moduł
Podstawowa konfiguracja
W Magento 2 w odróżnieniu do pierwszej wersji, wszystkie moduły umieszczamy w odpowiednich przestrzeniach nazw w katalogu „app/code” np. „app/code/Foo/Bar”, więc naszym pierwszym krokiem będzie stworzenie wymaganych plików do zarejestrowania nowego modułu:
1. Stwórz odpowiednie foldery:
– app/code/Unity
– app/code/Unity/Helloworld
Katalog Unity jest przestrzenią nazw, a Helloworld nazwą modułu.
!Ważne – jeżeli nie posiadasz katalogu code stwórz go.
2. Po stworzeniu folderów utwórz plik module.xml w katalogu app/code/Unity/Hellowrold/etc i umieść w nim kod:
<?xml version="1.0"?>
<config xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:Module/etc/module.xsd">
<module name="Unity_Helloworld" setup_version="1.0.0"></module>
</config>3. By zarejestrować moduł stwórz plik registration.php w katalogu app/code/Unity/Hellowrold/ i umieść w nim kod:
<?php
\Magento\Framework\Component\ComponentRegistrar::register(
\Magento\Framework\Component\ComponentRegistrar::MODULE,
'Unity_Helloworld',
__DIR__
);4. Otwórz terminal i w głównym katalogu magento uruchom polecenie:
$ php bin/magento setup:upgrade
By sprawdzić czy moduł zainstalował się poprawnie przejdź w Panelu Administracyjnym do:
Admin → Stores → Configuration → Advanced → Advanced, wyszukaj moduł i sprawdź jego status.
Tworzymy kontroler
1. W pierwszej kolejności zdefiniujemy „router” tworząc plik routers.xml w katalogu app/code/Unity/Hellowrold/etc/frontend i kodem poniżej:
<?xml version="1.0"?>
<config xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:App/etc/routes.xsd">
<router id="standard">
<route id="helloworld" frontName="helloworld">
<module name="Unity_Helloworld" />
</route>
</router>
</config>Magento url-e są tworzone na zasadzie:<frontName>/<controler_folder_name>/<controller_class_name>
Więc w naszym przykładzie będzie on wyglądał następująco:
helloworld/index/index
2. Pora na stworzenie akcji. W Magento 2 każdy kontroler może posiadać tylko jedną akcję czyli inaczej niż w pierwszej wersji gdzie akcji mogło być wiele. Tworzymy plik Index.php w katalogu app/code/Unity/Hellowrold/Controller/Index i dodajemy poniższy kod:
<?php
namespace Unity\Helloworld\Controller\Index;
use Magento\Framework\App\Action\Context;
class Index extends \Magento\Framework\App\Action\Action
{
protected $_resultPageFactory;
public function __construct(Context $context, \Magento\Framework\View\Result\PageFactory $resultPageFactory)
{
$this->_resultPageFactory = $resultPageFactory;
parent::__construct($context);
}
public function execute()
{
$resultPage = $this->_resultPageFactory->create();
return $resultPage;
}
}Tworzymy blok
W tej sekcji utworzymy prosty blok z metodą „getText”, która zwróci ciąg znaków Hello world!
1. Tworzymy plik Helloworld.php w katalogu app/code/Unity/Hellowrold/Block i dodajemy poniższy kod:
<?php
namespace Unity\Helloworld\Block;
class Helloworld extends \Magento\Framework\View\Element\Template
{
public function getText()
{
return 'Hello world!’;
}
}Tworzymy pliki układu i szablonu
W Magento 2 pliki układu i szablonu są trzymane w katalogu view naszego modułu. Zadany katalog może posiadać trzy podkatalogi adminhtml, base i frontend.
• adminhtml – używamy do Panelu Adminsitracyjnego
• frontend – używamy do zmian widocznych dla klienta
• base – posiada domyślne pliki powyższych katalogów
1. W pierwszej kolejności stworzymy plik helloworld_index_index.xml w katalogu app/code/Unity/Helloworld/view/frontend/layout i dodamy do niego kod poniżej:
<page xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:View/Layout/etc/page_configuration.xsd" layout="1column">
<body>
<referenceContainer name="content">
<block class="Unity\Helloworld\Block\Helloworld" name="helloworld" template="helloworld.phtml" />
</referenceContainer>
</body>
</page>Każda strona może posiadać plik układu strony w naszym przypadku helloworld_index_index gdzie:
<frontName>_<controler_folder_name>_<controller_class_name>
2. Następnie stwórz plik szablonu helloworld.phtml w katalogu app/code/Unity/Helloworld/view/frontend/templates i dodaj do niego kod:
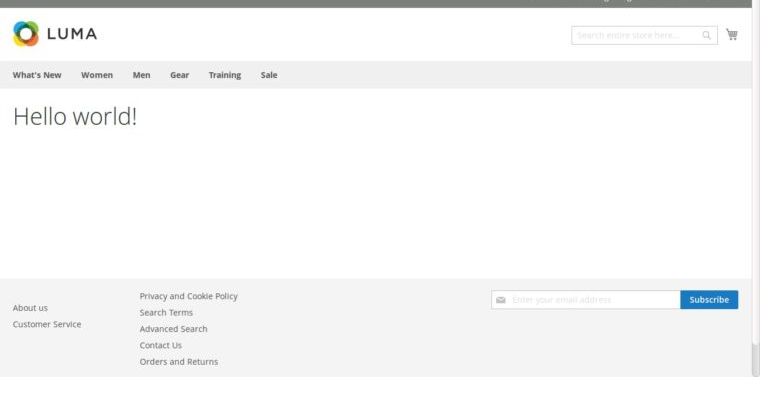
<h1><?php echo $this->getText(); ?></h1>Oglądamy efekt
Pod adresem helloworld/index/index w przeglądarce powinna się nam ukazać strona jak poniżej: