Design System vs. Pattern Library, Styleguide / einzige Quelle der Wahrheit (SSOT)
In letzter Zeit haben wir solche Themen wie Headless Lösungen, Omnichannel- und Multiexperience-Prozesse sowie etwa hunderte Diskussionen über den aktuellen Stand des E-Commerce behandelt. Worauf wir uns am meisten konzentrieren, sind innovative Lösungen, mit denen wir die Backend-Leistung optimieren und verbessern können.
Allerdings haben die Nutzer keinen direkten Zugang zum Backend (es sei denn, etwas ist wirklich schiefgelaufen) – sie sehen nur das Frontend! Was können wir tun, um die Identität der Marke zu optimieren? Bieten Sie ein einheitliches Nutzererlebnis und, was vielleicht genauso wichtig ist, drehen Sie nicht durch, wenn Sie versuchen, alles manuell zu machen!
Und nun die wichtigste Frage: ob und warum man ein Design System erstellen sollte? Um die Antwort zu beantworten, müssen wir den grundlegenden Elementen etwas näherkommen – Atomic Design, Design System und ihre traditionellen Alternativen.
Atomic Design / Wozu?
Das von Brad Frost (der vielleicht auch andere Talente hat, aber mit Sicherheit als „der von Atomic Design“ in die Geschichte eingehen wird), Atomic Design konzentriert sich auf die Zerlegung von Designs in ihre grundlegenden Elemente: Atome. Und Atome sind, wie wir alle wissen, die kleinsten Teilchen von allem, was existiert*.

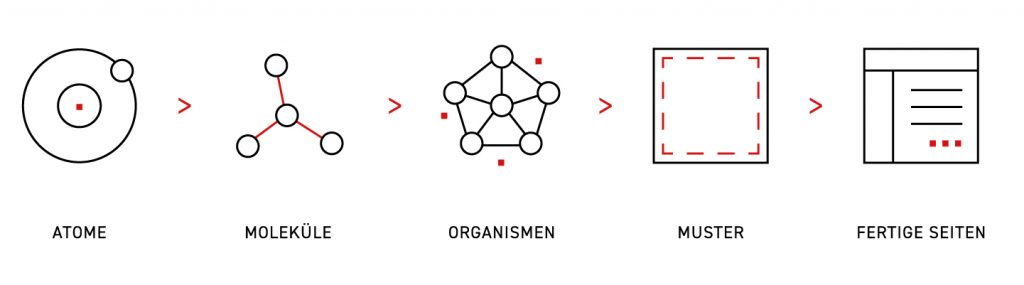
- Atome sind die grundlegendsten Elemente: Farben, Buttons, Fonts und sogar abstrakte Designprinzipien.
- Moleküle werden aus Atomen zusammengesetzt. Ein Suchfeld z. B. verwendet einen bestimmten Font und Label, ein Eingabefeld und eine Aktionsschaltfläche, die alle auf der Ebene des Atoms definiert werden.
- Organismen ist die nächste Ebene, die aus zahlreichen Molekülen bestehen. Hier werden Menüs und weitere Abschnitte erstellt.
- Muster sind das, was die meisten Leute bereits kennen: leere Frameworks, um Content hochzuladen. Der Unterschied besteht darin, dass diese Vorlagen auf Organismen basieren.
- Webseiten sind daher das Endprodukt. Sie basieren auf Mustern, die wiederum auf Organismen, Molekülen und Atomen.
*Natürlich sind nicht alle Teile der Website einzigartig. Zum Beispiel werden Bilder – oft nur einmal verwendet. Mithilfe von Organismen und Mustern definieren wir jedoch die Regeln, in denen solche Bilder erscheinen, um maximale Kohärenz zu gewährleisten.
Was ist ein Design system?
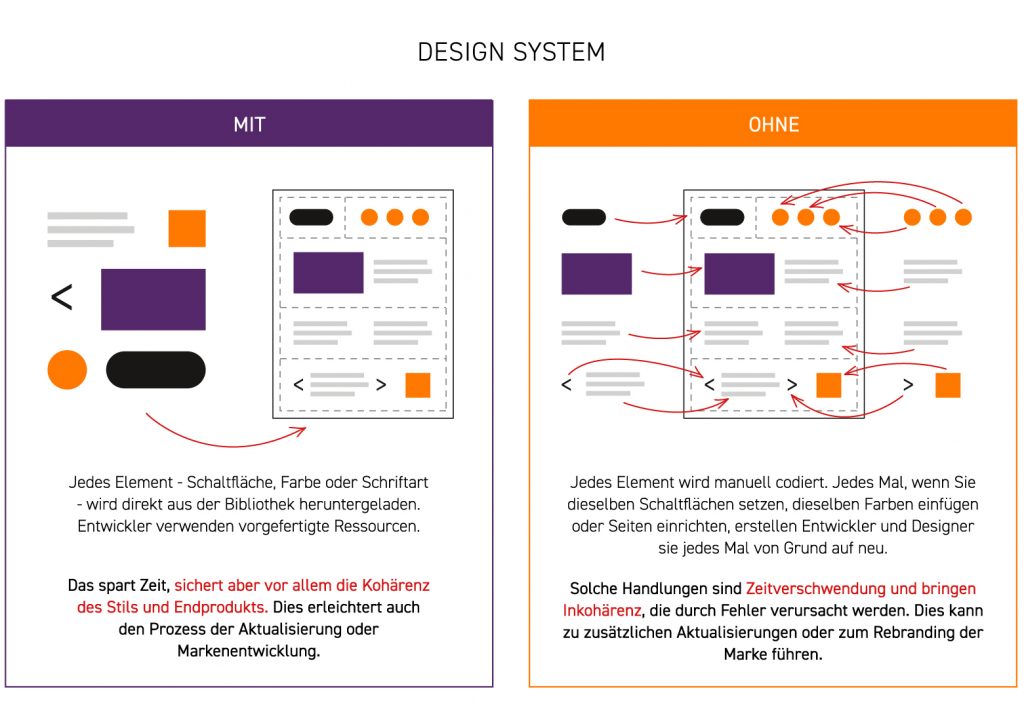
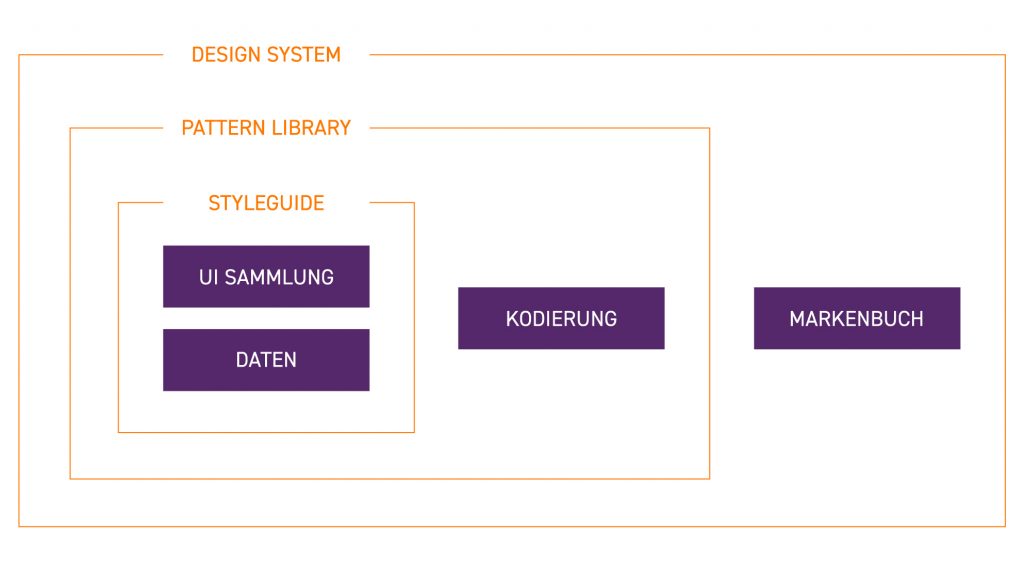
Design System (Entwurfssystem) ist im Wesentlichen eine automatisierte Bibliothek mit Atomic Designs. Es besteht aus einer digitalen Pattern Library (Musterbibliothek) mit vordefinierten und vor allem wiederverwendbaren Ressourcen: Design Atome, Moleküle und Organismen. Anstatt dieselben Elemente manuell einzugeben, „ziehen“ Designer sie einfach aus der Bibliothek, wenn einer der Elemente benötigt wird.

Wenn Sie ein Atom ändern – beispielsweise bestimmte visuelle Eigenschaften der Marke, sollte es dann im gesamten Branding aktualisiert werden. Jede Seite schöpft aus denselben Organismen, die wiederum aus Molekülen schöpfen, und diese – Sie haben es erraten – aus Atomen.

Design System / Vorteile
Kürzere Entwurfszeit – Da das Designsystem über einen integrierten Styleguide verfügt, haben Designer bereits ein vorläufiges Framework, dank dessen sie mit weiteren Schritten fortfahren können. In den meisten Fällen verwenden sie vorhandene Atome und Moleküle, umgehen mehrere Entwurfsstufen und gehen direkt zu spezifischen Phasen über.
Schnellere Erstellungszeit – Wenn Sie daran denken, wie viele Schaltflächen sich auf einer Webseite oder App befinden oder wie oft Designer dieselben Farben, Schriftarten und Eingabeelemente implementieren müssen, können Sie leicht erkennen, wie viel Zeit wir mit dem Design System sparen. Mit wiederverwendbaren Elementen kodieren wir einmal und verwenden mehrmals. Es ist im Grunde nur Kopieren und Einfügen!
Sichert Kohärenz – Design System bringt Ordnung. Sie implementieren neue Funktionen auf der Webseite fehlerfrei. Alle neuen Komponenten werden direkt aus der Musterbibliothek gezogen, sodass jeder Programmierer genau weiß, was er implementieren soll.
Besseres UX – Das ist doch offensichtlich. Die Konsistenz der ausgerichteten Elemente gewährleistet jederzeit ein einheitliches Nutzererlebnis.
Skalierbarkeit – Entwickeln Sie Ihr Business! Mehr Seiten, Anwendungen, Portale und andere Systeme bedeuten mehr konzeptionelle Arbeit. Das Design System skaliert dies so effizient wie möglich – Sie können mehr aus weniger tun.
Einheitliches Branding – Benötigen Sie eine neue Seite? Großartig! Ein Design System überträgt Ihr Branding problemlos von einer Plattform auf eine andere, und Sie sparen Zeit, klingt gut, oder?
Design System/ Nachteile
Erstinvestition – Schließlich ist ein Design System eine Ergänzung zum Ganzen, die an sich Design und Implementierung erfordert.
Seitenaktualisierung – Was passiert, wenn Sie ein Design System auf eine bereits erstellte Website anwenden möchten? Das ist kein großes Problem, aber wir werden nicht lügen – es braucht mehr Zeit und folglich zusätzliche Kosten.
Was ist eine Pattern Library?
Pattern Libraries (Musterbibliotheken) ähneln in vielerlei Hinsicht Design Systemen. Dies sind Speicherorte von UX- und UI-Elementen, die häufig auf einer Website erscheinen. Navigationselemente, Social-Media-Funktionen und vieles mehr können als Teil der Musterbibliothek betrachtet werden. Einmal erstellt und der Bibliothek hinzugefügt, können sie später wiederverwendet werden.
Der Unterschied zwischen der Pattern Library und dem Design System besteht darin, dass das Letzte definitiv teilbarerer ist (Organismen, Moleküle, Atome). Da die Änderungen automatisch erfolgen, wirkt sich dies auf viel mehr Elemente auf der Seite aus.
Was ist ein Style Guide?
Wenn die Pattern Library visuelle Elemente darstellt, ist der Styleguide eine umfassendere Dokumentation. Es beschreibt die Regeln, wie einzelne Elemente verwendet werden, welche Sprache verwendet wird, und wie die Marke dargestellt werden soll. Wir vergleichen sie definitiv mehr mit „Anweisungen “ als mit „wiederverwendbaren Komponenten“

Pattern Libraries und Styleguides / Vorteile
Dokumentation – Auch wenn Sie kein Design System haben, ist ein Single Source of Truth (SSOT) immer eine gute Entscheidung. Musterbibliotheken und Styleguides bieten hierfür zentrale Speicher.
Kohärenz – Wenn Designprinzipien und visuelle Merkmale an einem Ort dargestellt werden, sollten keine Abweichungen von den Regeln auftreten.
Bringt zum Nachdenken – Diese Art von Dokumentation führt dazu, dass Teams zusammenarbeiten und über Branding, Zusammenhalt und UX nachdenken. Ohne zusätzliche Verstärkung herrscht in großen Teams ein wahrer Chaos. 😉
Pattern Libraries und Styleguides / Nachteile
Keine Automatisierung – Pattern Libraries bieten Sequenzen an, erfordern jedoch im Allgemeinen, dass der Entwickler Elemente in den Frontend eingefügt hat. Zum Beispiel enthält die Mailchimp Musterbibliothek alles, was Designer benötigen, einschließlich Code-Snippets, die jedoch nicht automatisiert sind.
Offen für Interpretationen – Wenn Entwurfsregeln nicht durchgesetzt werden, können Entwickler sie auf unterschiedliche Weise interpretieren. Ein Styleguide kann ohne einen Designer oder Markenmanager nichts erzwingen, während die Musterbibliothek es Entwicklern weiterhin ermöglicht, vorhandene Komponenten auszuwählen oder zu ignorieren.
Skalierbarkeit – Es ist einfach, Bibliothekselemente neu zu interpretieren. Wenn Sie sich die Mailchimp-Bibliothek ansehen, werden Sie vielleicht feststellen, dass es viele Farben gibt, die auf den grundlegendsten Seiten nicht verwendet werden, aber wahrscheinlich ist ihre Verwendung nicht so klar, wie sie sein sollte.
Niedriger ROI – Musterbibliotheken und Führungsstile erfordern immer noch manuelle Arbeit, das bedeutet, dass sie uns nicht viel Zeit sparen (und immer noch zu gelegentlichen Inkonsistenzen auf der UX-Seite führen können). Zusammenfassend ist der ROI dank dessen viel, viel niedriger.
Das Headless-Konzept
Sie haben es schon wahrscheinlich mitbekommen, dass das Design System viel mit Headless CMS und sogar mit PIM (Product Information Management Systems) gemeinsam hat. Dafür gibt es Gründe – alle oben erläuterten Konzepte der Frontend-Erstellung stehen mit dem Headless-Konzept im Einklang.
Bei der Headless-Architektur geht es um die Trennung von Frontend und Backend. Im Falle von Headless CMS machen wir das bereits auf der Textebene, das Design System ist also das natürliche Äquivalent. Dies gilt auch für digitale Erlebnisplattformen – der Unterschied besteht darin, dass sie das Wort „headless“ nicht im Titel haben.
Multiexperience / beste Lösung für Design Systeme
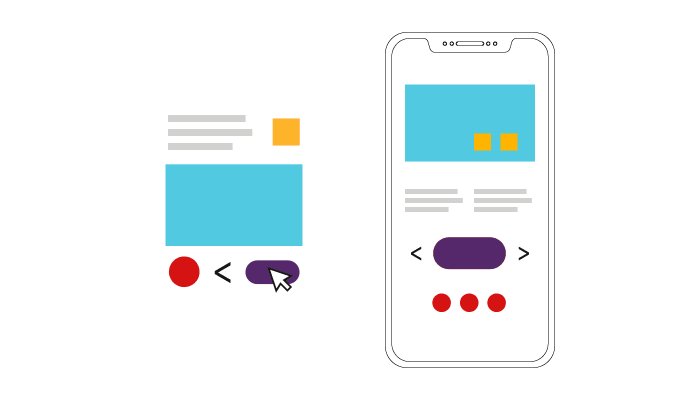
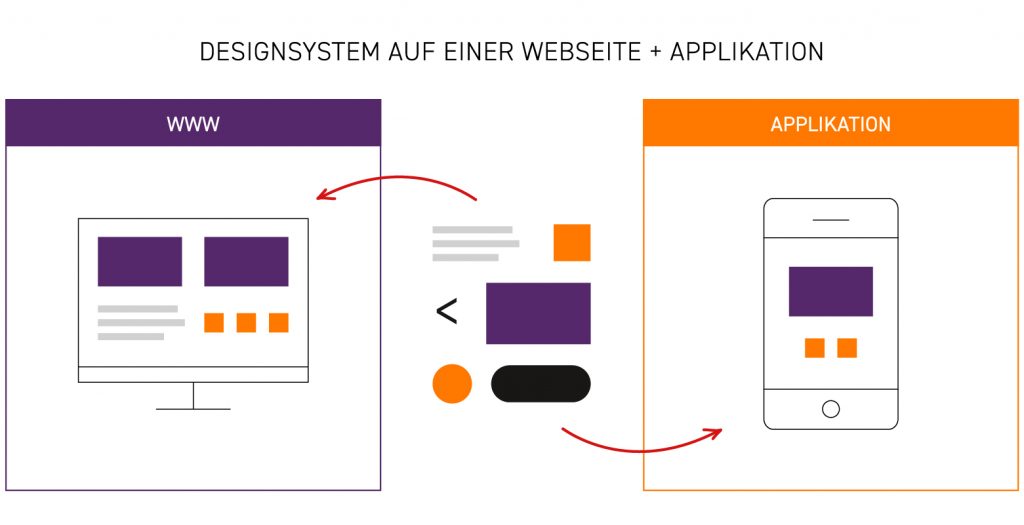
Wenn wir dem Headless-Universum näherkommen wollen, insbesondere bei digitalen Erlebnisplattformen – gehen wir aufs Ganze! Multiexperience ist die Kunst, einheitliche Markenerlebnisse auf allen möglichen Ebenen zu liefern, sie aber auch an ein bestimmtes Gerät anzupassen.
Es überrascht nicht, dass Design Systeme Markenkonsistenz über alle Elemente gewährleisten. Selbst wenn Sie einzigartige Moleküle für bestimmte Geräte benötigen, bleiben die Atome gleich.

Es geht nicht nur um digitale Lösungen! Das Design System kombiniert die besten Elemente von Styleguides und Musterbibliotheken. So können Sie von physischen Katalogen, Visitenkarten und andere Ressourcen (die alle digital gestaltet wurden) weiterhin profitieren.
Wann sind Design Systeme nicht die beste Lösung?
Es gibt zwei Hauptgründe, warum Sie ein Design System nicht in Erwägung ziehen sollten:
* Wenn Ihre gesamte Online-Präsenz nur eine Website mit einem sehr kleinen Entwicklungsumfang ist.
* Wenn Ihr Projekt nicht festgelegt ist und Sie kein Atom Design verwenden.
Lass uns alle Karten auf den Tisch legen: wir verwenden keine Design Systeme. Wir haben Markenrichtlinien (Markenbuch) und damit entsprechende Verhaltensregeln. Da unsere Website relativ klein ist und wir nicht vorhaben, in naher Zukunft eine eigene mobile App auf den Markt zu bringen, würde die Investition in ein Design System nicht zu unserem visuellen Ansatz passen.
Die ersten Schritte
„Es stellt sich heraus, dass dies genau das ist, was wir schon öfter getan haben, nur waren uns dieser konkreter Denkweise nicht bewusst“
– Brad Frost, der von Atomic Design.
Die Investition in ein Design System ist eine „besser früher als später“ Entscheidung. Ihm ist es zu verdanken, dass unsere Arbeit einheitlicher und damit effektiver wird. Sie sollten sich dafür entscheiden:
* Wenn Sie eine zukünftige Erweiterung ihres Unternehmens planen,
* Wenn Sie große oder kleine Markenveränderung planen,
* Wenn Sie eine zukunftssichere Lösung für ein effektives Nutzererlebnis suchen,
Das Design System ist eine Lösung, auf die Sie aufmerksam sein sollten. Aber wenn Sie ein kleines Unternehmen sind und keine besonderen visuellen Anforderungen haben, wird Headless CMS Wunder wirken – es ist besser, wenn Ihre Designer an einigen Stilen arbeiten als an einer maßgeschneiderten Bibliothek.